今天在为客户处理网站遇到图片无法自适应的问题,原因是织梦的编辑器在上传图片时,会自动加上style属性,因此,在保存文章时,我们需要先清除掉这些属性。使用dedecms后台发布文章的时候,在上传图片后,余斗发现生成文章后Dede会自动给这个图片加上width和height属性,如果这里不指定,那么值就为图片的原高宽。虽然建议为图像指定 height 和 width 属性,这也是一个好习惯,因为设置了这些属性,就可以在页面加载时为图像预留空间。如果没有这些属性,浏览器就无法了解图像的尺寸,也就无法为图像保留合适的空间,因此当图像加载时,页面的布局就会发生变化。但是有了万能的CSS后,我们可以通过CSS来指定图片高宽,这样一来,直接出现在html的图片高和宽的style属性就显得很鸡肋了。
今天就教大家如何去掉dedecms自动生成的这个烦人的图片width和height属性,我们要进行替换:
方法一:(亲测有效)
打开include/ arc.archives.class.php,查找代码:
- //设置全局环境变量
- $this->Fields['typename'] = $this->TypeLink->TypeInfos['typename'];
- @SetSysEnv($this->Fields['typeid'],$this->Fields['typename'],$this->Fields['id'],$this->Fields['title'],'archives');
在其下面填写:
- //去掉img的width和height
- $this->Fields['body'] = preg_replace("/style="width:(.*)"/","",$this->Fields['body']);
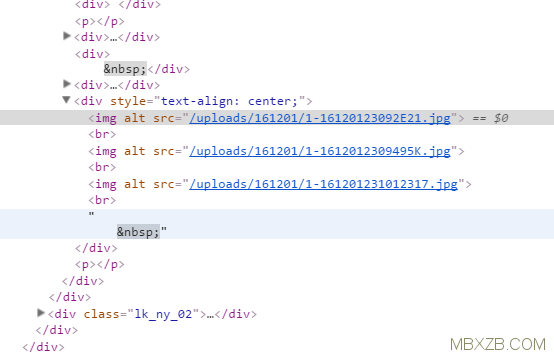
保存,重新生成文章(静态网站),再查看源代码,我们会发现,自带的图片width和height属性 被成功的去掉了。
代码注释:用replace函数来替换文章的style=""一段为空,但是考虑到余斗的博客中有的技术教程文章中会出现“style=”字符,不只有img标签中才有,所以传统的正则表达式(.*)会把所有的style属性都去掉,这里余斗更细分一下,直接精确到“width:”这里,基本就不会出错,而通配符(.*)则可以正确的匹配后面的内容,这样一来就完美实现了dedecms文章页去img图片width和height属性。
还有一种方法:(没测试~)
在dede/article_add.php中搜索如下代码:
- $body = AnalyseHTMLBody($body,$description,$litpic,$keywords,'htmltext');
在这句代码的下面插入如下代码:
- //去除img中的style属性 //去除img中的width,height属性
- $body = preg_replace("/style=\.+?['|"]/i",'',$body);
- $exp=Array("/height=.{0,5}s/i","/width=.{0,5}s/i");
- $exp_o=Array('',''); $body = preg_replace($exp,$exp_o,$body);