项目中部分网站遇到图片无法自适应的问题,原因是织梦的编辑器在上传图片时,会自动加上style属性。虽然建议为图像指定 height 和 width 属性,这也是一个好习惯,因为设置了这些属性,就可以在页面加载时为图像预留空间。如果没有这些属性,浏览器就无法了解图像的尺寸,也就无法为图像保留合适的空间,因此当图像加载时,页面的布局就会发生变化。但是有了万能的css后,我们可以通过css来指定图片高宽,这样一来,直接出现在html的图片高和宽的style属性就显得很鸡肋了。

打开include/ arc.archives.class.php,查找代码:
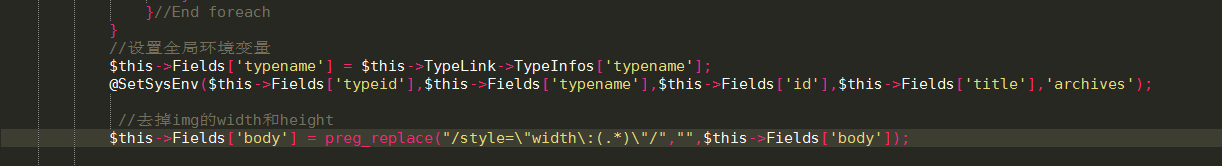
- //设置全局环境变量
- $this -> Fields['typename'] = $this -> TypeLink -> TypeInfos['typename'];
- @SetSysEnv($this -> Fields['typeid'], $this -> Fields['typename'], $this -> Fields['id'], $this -> Fields['title'], 'archives');
在其下面填写:
- //去掉img的width和height
- $this->Fields['body'] = preg_replace("/style=\"width\:(.*)\"/","",$this->Fields['body']);
这样就可以在去除img中的style width height属性了,欢迎各位参考学习。