hbuilder是一个很优秀的代码编辑器,CSS习惯了CSS 一行一条已经写习惯了,HBuilder不支持自定义,但又很喜欢这个编辑器,经过一番折腾基本满足需求了,现提供修改方法以供参考。
HBuilder的js,HTML,CSS格式化插件是 js-beautify 脚本(https://github.com/beautify-web/js-beautify)
第一步:
打开编辑器所在文件夹找到插件目录
X:Program FilesHBuilderplugins
第二步:
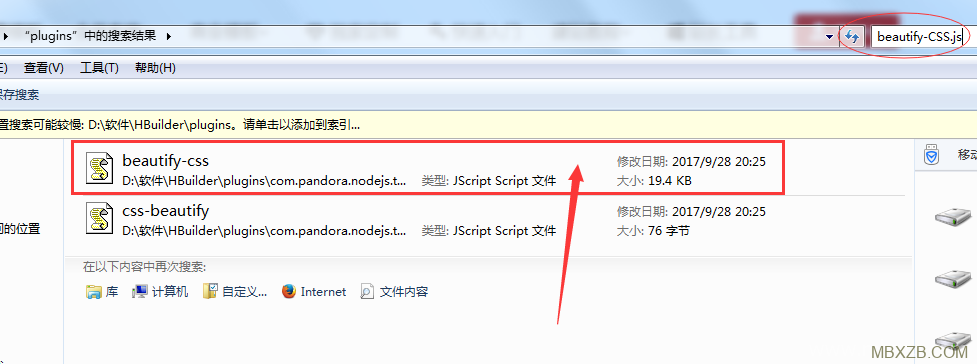
搜索文件“beautify-CSS.js”
你可能会看到多个同名的文件,这是由于【编辑器更新】之后并没有删除之前旧版本的插件,根据创建日期找到最新的版本进行修改,否则无效。
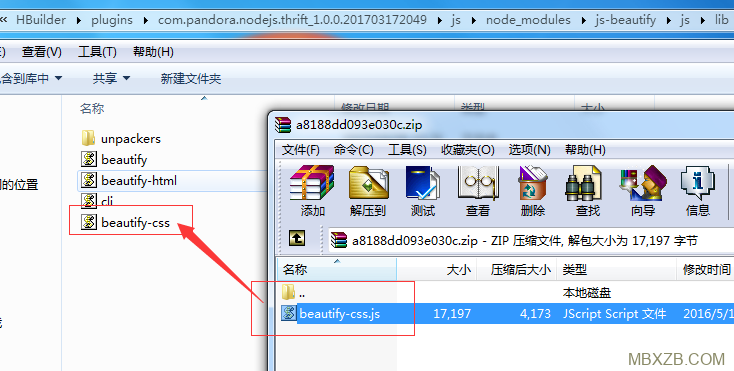
X:Program FilesHBuilderplugins【自动生成的插件文件夹】jsnode_modulesjs-beautifyjslibbeautify-CSS.js
第三步:
格式化脚本
根据【符号】添加换行、空格等达到格式的目的,我们只需要去除不需要的换行即可。主要就是print.newLine();
找到 ch === '{' 和 ch === '}' 去除或直接替换要插入的内容即可,没什么技术含量,应该都能搞定的。
注意:
模板下载吧仅针对普通CSS做了测试,如果是less、sass还请自行使用语法验证,若发现问题还需同志们一起努力。
修改前的样式:
- h1, h2, h3
- {
- margin-top: 0;
- margin-bottom: 10px
- }
修改后的样式:
- h1, h2, h3 { margin-top: 0; margin-bottom: 10px }
下载地址
如果您觉得本站对你有帮助请按住键盘上CTRL+D收藏!欢迎再次光临!




















看到这么好的资源真是高兴,站长辛苦了!
谢谢
谢谢
我也试试,按步骤说,没有弄成功
支持模板下载吧,以后经常来
我也试试,按步骤说,没有弄成功
试试看
支持模板下载吧,以后经常来
支持模板下载吧,以后经常来
试试看
X的来试试
X能否使用呢
看到这么好的资源真是高兴,站长辛苦了!
感谢 ,试一下吧
感谢 ,试一下吧
感谢 试一下
感谢分享,找了很久的方法,之前都是在线格式化,非常繁琐,膜拜大神。
感谢分享,希望有用。感谢分享,希望有用。
感谢分享,希望有用。
有需要,需要看看
感谢分享,希望有用。
看看吧,谢谢,难得该
感谢分享,希望有用。
谢谢!谢谢!谢谢!
不错啊先拿走了
先评论看看
先评论看看
试试,谢谢分享
找了很久,谢谢!
找了好久谢谢分享
这个特别给力。
谢谢谢谢谢谢
试试看,有强迫症
:tear: 好厉害的样子 解决 :smilingeyes:
:good: :good: 大牛,别默默的看了,快来点评一下吧!:)。
适合新手~老鸟飘过~