废话不说了直奔主题,网上很多教程分享织梦自定义表单的教程,这里我就不做介绍,模板下载吧也是从网上复制的,比较准确的织梦自定义表单,重点我分享的是如何在前台显示的美观。
第一步:
1、自定义表单管理
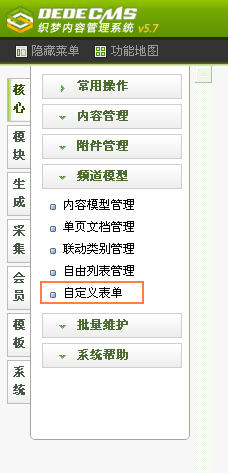
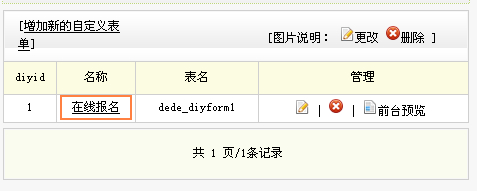
自定义表单位于主菜单“核心”选项卡下的[频道模型]——[自定义表单],如图一:
2、新建自定义表单
创建一个完成的自定义表单共分为如下五步:
第一步:我们点击图一中的“自定义”表单后,进入到管理界面。开始创建一个新的自定义表单,如图二:
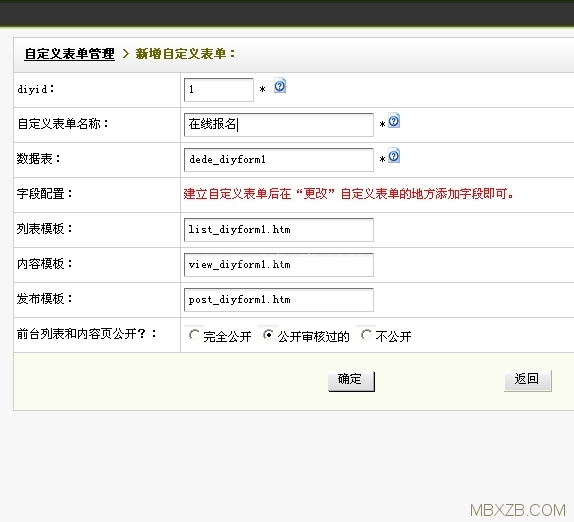
第二步:进入创建表单界面后,根据您自己的需求先创建一个表,如图三:
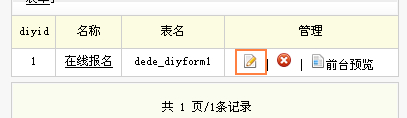
第三步:成功完成第二步后,返回到“自定义表单管理”界面,点击“ ”小图标进行编辑以新增表单字段,如图四:
”小图标进行编辑以新增表单字段,如图四:
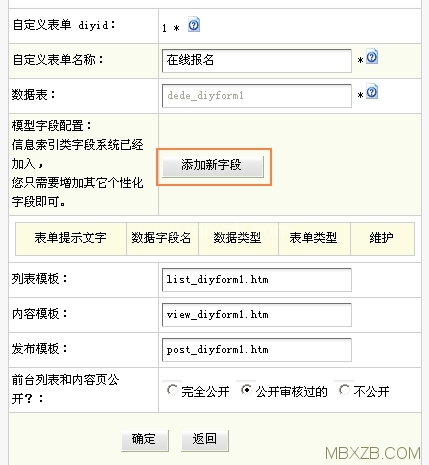
第四步:进入表单编辑界面以后,点击“添加新字段”,如图五:
第五步:进入“添加新字段”界面后,根据您自己的需求添加好您的字段信息,如图六:
3、表单提交及管理
前台提交:
前台表单的提交地址,可以在2中的第三步中,点击“前台预览”。进入前台列表界面后,点击右上角的“发布信息”即可提交,如图七:
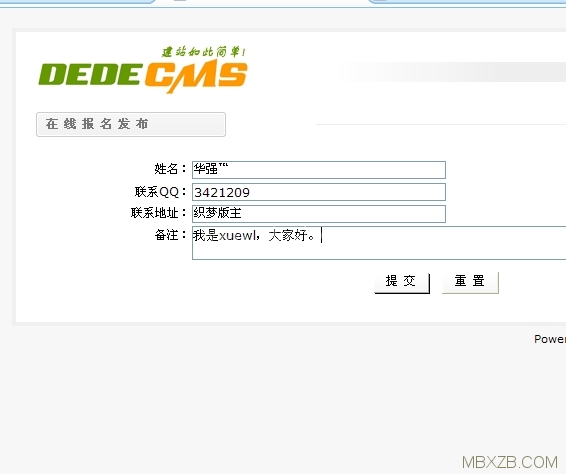
进入“发布信息”界面以后,就可以看到具体的表单信息并提交了。如图八:
图八
后台管理
按照图一进入“自定义表单”管理界面后,可以看到具体的表单列表。当我们点击“名称”超链接,就可以看到前台所提交的所有信息了。如图九、图十:
图九
第二步:
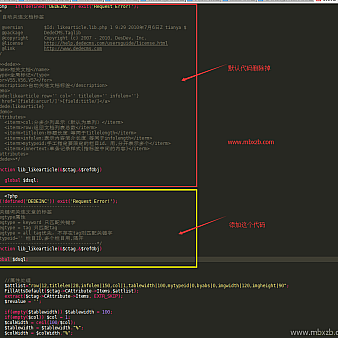
从您的模板文件中把文章页模板article_article.htm复制一份,然后命名为order.htm,名称可以随意修改,然后从后台打开已经创建好的织梦自定义表单(打开的就是图八),然后右击源代码复制<form>***代码案例***</form> 这个整个整段代码。
代码案例:
- <form action="/plus/diy.php" enctype="multipart/form-data" method="post" class=feedbackBox>
- <input type="hidden" name="action" value="post" />
- <input type="hidden" name="diyid" value="1" />
- <input type="hidden" name="do" value="2" />
- <table width="95%" align="center" cellpadding="0" cellspacing="0" bgcolor="#FFFFFF">
- <tr>
- <td width="179" height="40" align="right" bgcolor="#FFFFFF"><font color="#FF0000">*</font>标题:</td>
- <td width="779" bgcolor="#FFFFFF" align="left"><input type="text" class=input_textH03 name='name' id='name' /></td>
- </tr>
- <tr height="8px"></tr>
- <tr><td align="right" height="40" bgcolor="#FFFFFF">*联系人:</td><td bgcolor="#FFFFFF"><input type="text" name='lianxi' id='lianxi' class=input_textH03 /></td>
- <tr><td align="right" height="40" bgcolor="#FFFFFF">*电 话:</td><td bgcolor="#FFFFFF"><input type="text" name='tel' id='tel' class=input_textH03 /></td>
- </tr>
- <tr><td height="45" align="center" bgcolor="#FFFFFF"> </td><td bgcolor="#FFFFFF"><input name="提交" type="submit" value="提交" class=order_bn /><input name="重置" type="reset" value="重置" class=order_bn /></td></tr>
- </table>
- <input type="hidden" name="dede_fields" value="name,text;leixing,select;miaoshu,multitext;lianxi,text;tel,text" />
- <input type="hidden" name="dede_fieldshash" value="a1e8cc26e16d47ea494b1b09058e7c24" />
- </form>
然后打开你您的order.htm模板文件,找到{dede:field name='body'/},把{dede:field name='body'/}替换成表单<form>***代码案例***</form>数据,把order.htm上传您的模板目录。
第三步:自后台创建一个栏目,为在线订单,选择order.htm作为模板,然后更新此栏目,前台就可以显示了。
注意:如果您的前台错位,需要您对HTML有一定的基础,才可以去修改,运用自如。