第一步、进入官网下载插件js等文件
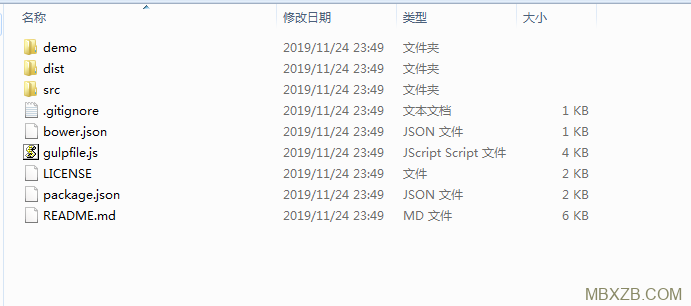
这里需要注意的一点是:这个开源项目已经很久未更新,好处是可以自己在上面进行二次开发。点击右上角的“Clone or download”下载项目文件到本地解压,如下图:
demo文件夹中有样例代码,dist有压缩后的文件,src中有源码文件。他这个项目里面有分成2类:需要引入jquery和不需要引入jquery 这2个版本引入的时候根据自己的需要自行选择即可,另外有一个小问题就是他的src中的css文件后缀好像有点问题正常是css他里面是scss,将scss引入到网页中无法显示效果,最后我使用的是share.min.css这个文件才正常的。这2点需要大家小心。
第二步、引入到自己的网页中:
引入css文件:
- <link rel="stylesheet" href="../dist/css/share.min.css">
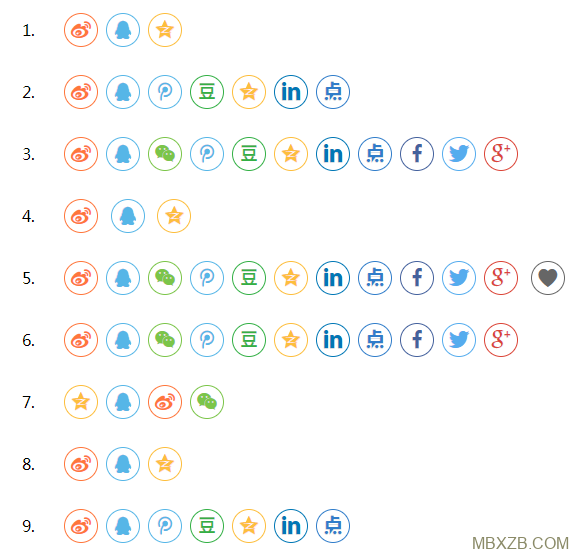
页面需要预留一个div层显示社交网站logo
- <li class="row">
- <div id="share-1" ></div>
- </li>
引入jquery版js文件:
- <script src="http://apps.bdimg.com/libs/jquery/1.8.2/jquery.js"></script>
- <script src="../dist/js/jquery.share.min.js"></script>
- <script>
- $('#share-1').share(); //方式一
- $('#share-1').share({sites: ['qzone', 'qq', 'weibo','wechat']}); //方式二
- $('#share-1').share({source:'https://www.onekbit.com',sites: ['qzone', 'qq', 'weibo','wechat']}); //方式三
- </script>
引入非jquery版js文件:
- <script src="../src/js/social-share.js"></script>
- <script src="../src/js/qrcode.js"></script>
- <script>
- socialShare('#share-1'); //方式一
- socialShare('#share-1', {sites: ['qzone', 'qq', 'weibo','wechat']}); //方式二
- socialShare('#share-1', {source:'https://www.onekbit.com',sites: ['qzone', 'qq', 'weibo','wechat']}); //方式三
- </script>
引入:
第三步、自定义配置和初始化:
所有配置可选, 通常默认就满足需求:
可用的配置有:
- url : '', // 网址,默认使用 window.location.hrefsource: '', // 来源(QQ空间会用到), 默认读取head标签:<meta name="site" content="http://overtrue" />
- title : '', // 标题,默认读取 document.title 或者 <meta name="title" content="share.js" />
- origin : '', // 分享 @ 相关 twitter 账号
- description : '', // 描述, 默认读取head标签:<meta name="description" content="PHP弱类型的实现原理分析" />
- image : '', // 图片, 默认取网页中第一个img标签
- sites : ['qzone', 'qq', 'weibo','wechat', 'douban'], // 启用的站点
- disabled : ['google', 'facebook', 'twitter'], // 禁用的站点
- wechatQrcodeTitle : '微信扫一扫:分享', // 微信二维码提示文字
- wechatQrcodeHelper : '<p>微信里点“发现”,扫一下</p><p>二维码便可将本文分享至朋友圈。</p>'
自定义配置的启用方式就是:
- $('#share-1').share({source:'https://www.onekbit.com',sites: ['qzone', 'qq', 'weibo','wechat']}); //参数可以根据上面的列表自己添加或者减少
- socialShare('#share-1', {source:'https://www.onekbit.com',sites: ['qzone', 'qq', 'weibo','wechat']}); //参数可以根据上面的列表自己添加或者减少
第四步、其他注意事项
详细的教程可以直接在官网查看:https://github.com/overtrue/share.js。也可以进群讨论:QQ群 : 80844902 ,这里只是介绍了几种实现方式,还有很多html的实现方式,



















签到成功!签到时间:上午12:28:54,每日打卡,生活更精彩哦~