我们在制作WordPress主题时候想要给wordpress特色图片,这也是为了更加的美观,但是我们直接使用wordpress特色图片引用代码的时候却发现,出现下面的情况。
wordpress特色图片引用代码:
- <?php the_post_thumbnail(); ?>
- <?php echo post_thumbnail(344, 128); ?>
下面是关于引用wordpress图片的代码,一共是5中格式:
- <!--特色图像引用:完整尺寸-->
- <?php $full_image_url = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), 'full'); echo $full_image_url[0]; ?>
- <!--特色图像引用:小尺寸-->
- <?php $thumbnail_image_url = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), 'thumbnail'); echo $thumbnail_image_url[0]; ?>
- <!--特色图像引用:中尺寸-->
- <?php $medium_image_url = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), 'medium'); echo $medium_image_url[0]; ?>
- <!--特色图像引用:大尺寸-->
- <?php $large_image_url = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), 'large'); echo $large_image_url[0]; ?>
- <!--特色图像引用:自定义尺寸-->
- <?php $array_image_url = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), array(200,200)); echo $array_image_url[0]; ?>
然后在需要引用图片的地方,把代码写入就可以,这个是直接使用wordpress完整尺寸的,如果想要系统截取的其他尺寸的图片,请看上面的代码就可,然后把img的src里面的代码换一下就可以了。
- <?php if ( has_post_thumbnail() ) { ?>
- <a href="<?php the_permalink(); ?>" target="_blank" title="<?php the_title(); ?>">
- //特色图片
- <img alt="<?php the_title(); ?>" src="<?php $full_image_url = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), 'full'); echo $full_image_url[0]; ?>"/>
- </a>
- <?php } else {?>
- <a href="<?php the_permalink(); ?>" target="_blank" title="<?php the_title(); ?>">
- //暂无图片
- <img title="<?php the_title(); ?>" src="<?php bloginfo('template_url'); ?>/images/morentu.png" />
- </a>
- <?php } ?>
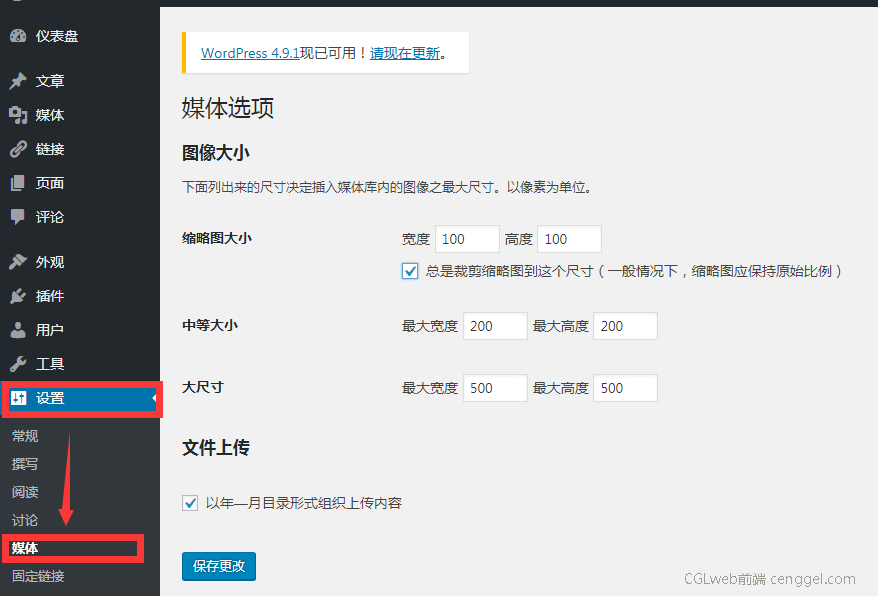
大中小尺寸在后台设置,具体为【设置-媒体】: