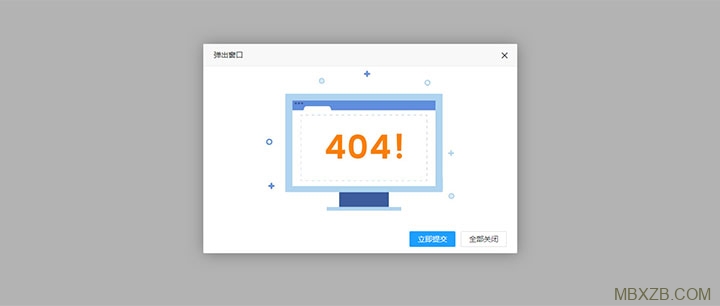
jQuery基于layui.js制作的一款外部调用弹窗代码,点击按钮弹出窗口,窗口是外部调用html文件,支持文字、图片、视频、表单等内容,还可拖动窗口。
- js代码
- <script src="layui/layui.js"></script>
- <script>
- layui.config({
- version: '1568076536616' //为了更新 js 缓存,可忽略
- });
- layui.use(['layer'], function(){
- var layer = layui.layer; //弹层
- var $ = layui.$;
- $("#open").on("click",function(){
- layer.open({
- type: 2
- , title: '弹出窗口'
- , area: ['600px', '400px']
- , content: './wantOpen.html'
- , btn: ['立即提交', '全部关闭']
- , yes: function (index, layero) {
- var iframeWindow = window['layui-layer-iframe' + index];
- obj = iframeWindow.document.getElementById("saveArtPontItemSetView");
- //保存按钮单击事件
- iframeWindow.layui.form.on('submit(save)', function (data) {
- console.log(data);
- return false;
- });
- obj.click();
- }
- , cancel : function () {
- }
- , btn2: function () {
- layer.closeAll();
- }
- });
- });
- });
- </script>





















站长威武,站长帅~ 激动人心,无法言表,感谢模板下载吧的分享!
站长威武,站长帅~
xhjajhjaj
支持模板下载吧,以后经常来
强无敌