一. 在二级目录上添加文章篇数
在 functions.php 文件上添加下面代码: 其中的 “<-span .... <-/span>” 请自己去掉减号 “-“
感谢 春哥 的帮助
- /* 纸模二级分类菜单-文章篇数*/
- function wt_get_category_count($cat_ID) {
- $category = get_category($cat_ID);
- return $category->count;
- }
- function zrz_add_has_children_to_nav_items_num( $items,$args ){
- if(isset($args->theme_location) && $args->theme_location == 'header-menu'){
- foreach ( $items as $item ){
- $slug = str_replace('https://paper.tv/category/','',$item->url);
- $slug = str_replace('/','',$slug);
- $cat = get_category_by_slug($slug);
- $catID = isset($cat->term_id) ? $cat->term_id : false;
- if( $catID){
- $a=wt_get_category_count($catID);
- $item->title.= '<-span class="num">'.$a.'<-/span>';
- }
- }
- }
- return $items;
- }
- add_filter( 'wp_nav_menu_objects', 'zrz_add_has_children_to_nav_items_num',10,2 );
用于ripro主题
- function wt_get_category_count($cat_ID) {
- $category = get_category($cat_ID);
- return $category->count;
- }
- function zrz_add_has_children_to_nav_items_num( $items,$args ){
- if(isset($args->theme_location) && $args->theme_location == 'main'){
- foreach ( $items as $key=>$item ){
- if($item->object == 'category'){
- //$cat = get_category_by_slug($slug);
- $catID = isset($item->object_id) ? $item->object_id : false;
- if($catID && $item->post_parent!=0){
- $a=wt_get_category_count($catID);
- $items[$key]->title.= '<span class="num">'.$a.'</span>';
- }
- }
- }
- }
- return $items;
- }
- add_filter( 'wp_nav_menu_objects', 'zrz_add_has_children_to_nav_items_num',10,2 );
需要在 直接在 style.css 上添加
- .num { position: absolute; top: 8px; left: 68%; color: #fff; border-radius: 8px; text-align: center; font-family: Calibri; background: #f16b6f; font-size: 12px; min-width: 32px; } @media screen and (max-width:680px){ .num { display:none; } }
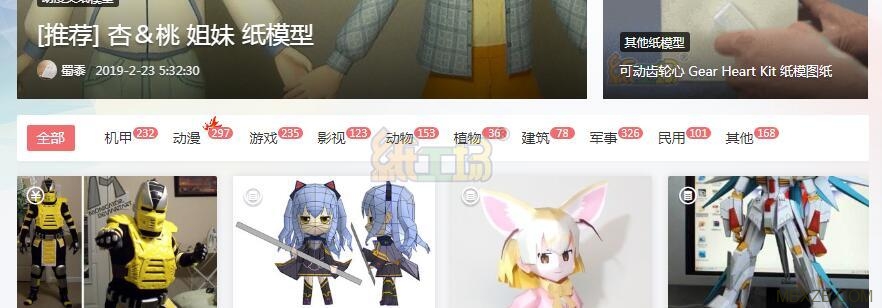
二. 首页中间分类菜单文章篇数
这是7B2主题首页上的“文章菜单” 上添加文章篇数, 同样要用上面的CSS (要按自己网站调整位置),
其中的 “<-/span>” 请自己去掉 “-”
- // 首页中间分类菜单 文章篇数
- function wt_get_category_count($cat_ID) {
- $category = get_category($cat_ID);
- return $category->count;
- }
- function zrz_add_has_children_to_nav_items_num( $items ){
- foreach ( $items as $item ){
- $array=array(1,8,9,10,11,12,13,44,160,113);
- $term_id=$item->object_id;
- if(in_array($term_id,$array)){
- $a=wt_get_category_count($item->object_id);
- $item->title .= '<-span class="num">'.$a.'<-/span>';
- }
- }
- return $items;
- }
- add_filter( 'wp_nav_menu_objects', 'zrz_add_has_children_to_nav_items_num' );
三. 分类菜单 文章篇数(当日更新量)
在分类菜单(第一个栏目)的后面添加”文章篇数” , 其中的 “<-/span>” 请自己去掉 “-”
感谢 x3s 的帮助 , 这个代码有点乱, 只是参考用的
- // 分类菜单 文章篇数 (当日更新量)
- function get_this_week_post_count_by_category($id){
- $date_query = array(
- array(
- 'after'=>'0' //1 day ago ~1天内更新数
- ));
- $tax_query = array(
- array(
- 'taxonomy' => 'category',
- 'field' => 'id',
- 'terms' => $id
- ));
- $args = array(
- 'post_type' => 'post',
- 'post_status'=>'publish',
- 'tax_query' => $tax_query,
- 'date_query' => $date_query,
- 'no_found_rows' => true,
- 'suppress_filters' => true,
- 'fields'=>'ids',
- 'posts_per_page'=>-1
- );
- $query = new WP_Query( $args );
- $a = $query->post_count;
- if($a=='0'){
- return '';
- }
- return $a;
- }
- function zrz_add_has_children_to_nav_items_num( $items ){
- foreach ( $items as $item ){
- if($item->menu_item_parent=='0' ){
- $a=get_this_week_post_count_by_category($item->object_id);
- $item->title .= '<-span class="num">'.$a.'<-/span>';
- }
- }
- return $items;
- }
- add_filter( 'wp_nav_menu_objects', 'zrz_add_has_children_to_nav_items_num' );
本文转载于:纸工场(https://paper.tv)感谢@远游 无偿分享代码!