问题缘由
注:该方法已失效,文章可以停止浏览!
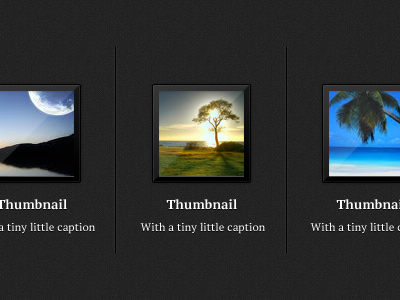
众所周知,小2的网站近期改版了,缩略图也放大了,更加的展现主题的风采了;但是其实一直隐藏着一个问题没解决,而这个问题,从第二次改版的时候就伴随着了,就是缩略图的尺寸还是用的网站上线初所用的缩略图尺寸。
尽管后台的设置-多媒体-缩略图尺寸修改了,可这是新上传的图片才会生成新的尺寸的缩略图,小2想了很多办法,也从郑力大神那看到用ps加数据库批量的方法,可是小2站里图片太多,缩略图尺寸也复杂不一,曾经还做过中文文件名md5转换,用ps家数据库批量的方法实在是复杂和累人!
疑问
如何才能快速又方便的解决wordpress缩略图尺寸重新裁剪的问题呢?
从奶嘴那了解到谷歌的timthumb很好用,小2就百度了下,确实找到相关的文献,通过摸索,现在通过timthumb就可以自由的给缩略图裁剪自己设定的缩略图,可以说一个文章的缩略图可以有几个缩略图的尺寸,做到全站所有要展现缩略图的地方的尺寸都是最清晰的!
解决问题
下面我们直接说教程吧
- <?php
- function post_thumbnail( $width = 100,$height = 80 ){
- global $post;
- if( has_post_thumbnail() ){ //如果有缩略图,则显示缩略图
- $timthumb_src = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID),'full');
- $post_timthumb = '<img src="'.get_bloginfo("template_url").'/timthumb.php?src='.$timthumb_src[0].'&h='.$height.'&w='.$width.'&zc=1" alt="'.$post->post_title.'" class="thumb" />';
- echo $post_timthumb;
- } else {
- $post_timthumb = '';
- ob_start();
- ob_end_clean();
- $output = preg_match('/<img.+src=[/'"]([^/'"]+)[/'"].*>/i', $post->post_content, $index_matches); //获取日志中第一张图片
- $first_img_src = $index_matches [1]; //获取该图片 src
- if( !empty($first_img_src) ){ //如果日志中有图片
- $path_parts = pathinfo($first_img_src); //获取图片 src 信息
- $first_img_name = $path_parts["basename"]; //获取图片名
- $first_img_pic = get_bloginfo('wpurl'). '/cache/'.$first_img_name; //文件所在地址
- $first_img_file = ABSPATH. 'cache/'.$first_img_name; //保存地址
- $expired = 604800; //过期时间
- if ( !is_file($first_img_file) || (time() - filemtime($first_img_file)) > $expired ){
- copy($first_img_src, $first_img_file); //远程获取图片保存于本地
- $post_timthumb = '<img src="'.$first_img_src.'" alt="'.$post->post_title.'" class="thumb" />'; //保存时用原图显示
- }
- $post_timthumb = '<img src="'.get_bloginfo("template_url").'/timthumb.php?src='.$first_img_pic.'&h='.$height.'&w='.$width.'&zc=1" alt="'.$post->post_title.'" class="thumb" />';
- } else { //如果日志中没有图片,则显示默认
- $post_timthumb = '<img src="'.get_bloginfo("template_url").'/images/default_thumb.gif" alt="'.$post->post_title.'" class="thumb" />';
- }
- echo $post_timthumb;
- }
- }
- ?>
将上面的代码放进wordpress主题文件夹的functions.php内,然后下载文章底部的 timthumb.php 文件放到wordpress主题的根目录下!
然后通过
- <?php post_thumbnail(243,182); ?>
这个函数就可以调用出裁剪好尺寸为243*182的缩略图了,相应的缩略图结构代码参照:
- <a href="<?php echo get_permalink(); ?>" rel="external nofollow" title="<?php the_title(); ?>"><?php post_thumbnail(243,182); ?></a>
其中243代表宽,182代表高,你们在使用的时候替换成你们的尺寸即可!
然后我们还要给网站根目录下创建cache目录,并给予777权限,这样就可以全自动调用裁剪好的缩略图了,而这些缩略图也就都存在了cache文件夹里,使用起来很方便!
衍生疑问
这个时候有人会问,那系统自带的生成缩略图的功能这么办?每次上传图片,系统都会生成几个尺寸的缩略图,有了timthumb还需要系统自带的缩略图生成功能吗?小2的回答是:随便你!
wordpress批量删除全部文章缩略图的方法可以下载一些插件来进行删除!
关于wordpress缩略图尺寸重新裁剪,这是timthumb篇,还有七牛篇以后再介绍给大家!
衍生疑问2
最近听奶嘴说timthumb有权限上漏洞,反正模板下载吧不懂,这里就穿插个教程吧,nginx与Apache禁止目录执行php文件权限!
以下配置均在nginx配置的server处添加
- location ~ /cache/.*.(php|php5)?$ {
- deny all;
- }
禁止cache目录执行php文件权限
2、多个目录
- location ~ /(cache|upload)/.*.(php|php5)?$ {
- deny all;
- }
禁止cache与upload目录执行php文件权限
配置完后,重新reload nginx即可。
1、单个目录
Apache禁止目录执行php文件权限
以Apache 模块方式运行 PHP,你可以在vhosts配置文件中添加如下代码:
- <Directory /www/www./upload>
- php_flag engine off
- </Directory>
- <Directory ~ "^/www/.*/upload">
- <Files ~ ".php">
- Order allow,deny
- Deny from all
- </Files>
- </Directory>
禁止upload目录执行php文件权限
友情提示,这个nginx中和apache+windows设置目录权限方法是有所区别的
文件下载
小编生怕代码高亮有问题,特地将functions.php和timthumb.php都打包给大家来下载!