对于很多刚开始写wordpress主题的新手来说,想给主题加上一些设置选项,方便使用者灵活选择和定制,这时候后台框架就成了一个绕不过的话题,一般方法无外乎两种,一种是自己动手,丰衣足食,一种采用框架,不重复制造轮子。既然是新手,前者门槛就相对高些,在这里推荐使用框架,省事省力,性能上也能得到保证。
在这里,作者推荐Options Framework,Options Framework是一款轻量级的主题后台设置框架,与其他同类框架相比,该框架最大的特点是:
1.轻量级
2.基于wordpress原生api实现,提供了比较全面的常用选项
3.界面与wordpress统一,当然也可以自己定制
4.功能强大,使用简单
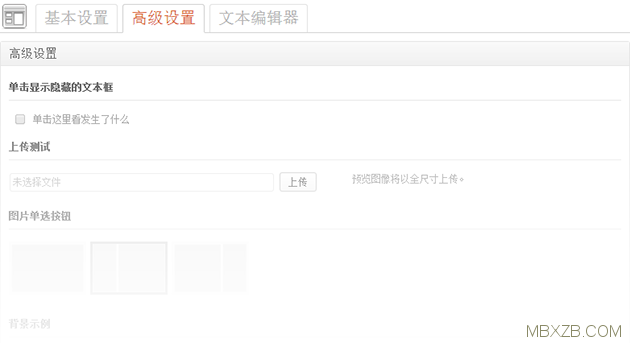
Options Framework其实是一款主题,别着急,先往下看,作者在主题前台列举了框架设置的调用方法,从官方下载后以主题的形式安装启用,就可以看到效果了,这时候会在后台→外观菜单下面多出来一个“Theme Options”的菜单(如果需要在左侧主菜单中显示该选项,可通过add_menu_page()实现),打开后即可看到所有的设置选项,如下图:
如果需要在自己的主题中使用该框架,复制Options Framework主题下的inc、images文件夹和options.php,放到你的主题根目录下面,在你的主题主函数functions.php中加入以下代码即可(该代码位于Options Framework主题的functions.php中):
- if (!function_exists('optionsframework_init')){
- define('OPTIONS_FRAMEWORK_DIRECTORY', get_template_directory_uri().'/inc/');
- require_once dirname(__FILE__).'/inc/options-framework.php';
- }
现在就可以使用了,快看看后台→外观菜单下面是不是多出来一个“Theme Options”菜单呢,点击进去看看吧。
如果你需要在设置面板中加入javascript代码,在上面代码后面加入以下代码:
- add_action('optionsframework_custom_scripts', 'optionsframework_custom_scripts');
- function optionsframework_custom_scripts(){ ?>
- <script type="text/javascript">
- your javascript code...
- </script>
- <?php
- }
如果你需要在设置面板后面加入自定义内容,需要在以上代码中加入以下代码:(第三页将说明如何在设置面板后面加入一个自定义面板)
- add_action('optionsframework_after','options_after', 100);
- function options_after() { ?>
- your html code...
- <?php
- }
现在我们的准备工作就做好了,接下来就是如何使用Options Framework
打开options.php,所有的设置选项配置都在optionsframework_options函数中,我们修改或者添加相应的选项即可:
1.入门,Options Framework(下简称框架)的设置选项以如下形式出现:
- $options[] = array(
- "name" =>'', //选填,选项名称
- "desc" =>'', //选填,选项说明
- "id" =>'', //必填,对应表单元素ID,该项作为唯一标识,不可与其他选项重复!
- "std" =>'', //可选,元素默认值
- "class" =>'', //可选,该类型元素class
- "type" =>'', //可选,表单元素类型
- "settings"=>'' //可选,仅当调用编辑器时使用
- );
如:
- $options[] = array(
- "name"=>'网站公告:',
- "desc"=>'输入您的网站公告,不要超过50个字符。',
- "id"=>'site_notices',
- "std"=>'输入您的网站公告',
- "class"=>'mini',
- "type"=>"text"
- );
2.添加选项卡,在需要加入的地方加入如下代码:
- $options[] = array(
- 'name' => '新选项卡',
- 'type' => 'heading'
- );
再在以上代码后面加入需要添加的选项保存预览。
3.调用,通过以上两步,后台设置部分基本完成,那么主题如何调用这些设置值呢?框架自带的主题中明确说明了每一种类型的调用方法,可参考主题中的调用方法,简单来说通过of_get_option($id,$default)即可调用保存的值,其中$id为必选值,即为需要调用元素的id值,$default为可选值,表示当所调用的元素值不存在时显示的值,如:
- <?php echo of_get_option('site_notices', '暂无公告信息!'); ?>
注意,of_get_option()只是返回了一个值,需要用echo输出才能在主题中显示,某些情况下,也可能需要使用如下代码:
- <?php
- if(of_get_option("example_checkbox")){
- echo "checkbox is checked";
- }else{
- echo "checkbox is not checked";
- } ?>
通过以上两段代码,应该能较深刻的理解为什么要用echo输出。更详细的内容说明请转至文章底部,下载作者Options Framework中文版,查看更详细的调用方式。
4.修改输出方式,如果想修改以上函数名,找到inc/options-framework.php中478和480两行,将“of_get_option”替换为需要的函数名称即可。如替换为get_opt,则可以通过get_opt($id,$default)调用。
下面讲在设置面板右侧加入一个自定义面板,用来显示说明、捐赠或者其他信息等
前面提到了Options Framework一些基本的使用方法,一般的,主题作者都会在主题设置中加入一些公共说明信息,主题更新,捐赠等等的信息,现在我们来了解如何在Options Framework设置面板后面加入一个自定义面板,来显示这些信息。完成后示例如下:
文章上面提到了在设置面板面板后面加入html代码,自定义面板也是通过此方法来实现,在主函数中加入如下代码:
- add_action('optionsframework_after','options_after_panel', 100);
- function options_after_panel() { ?<
- <div class="metabox-holder" id="custom-panel">
- <div class="postbox>
- <h3><span>自定义面板</span></h3>
- <div class="inside">
- <p>Options Framework是一款很不错的轻量级主题后台设置框架!</p>
- </div>
- </div>
- </div>
- <?php
- }
再在inc/css/optionsframework.css添加以下自定义面板样式保存预览:
- #custom-panel{
- position: relative;
- z-index: 0;
- max-width: 782px;
- background: #fff;
- }
- #custom-panel h3{
- cursor: default;
- }
以上方法适合新手使用,简单方便,当然我们也可以通过修改框架代码来在右侧或其他位置加入自定义面板,具体不再赘述。