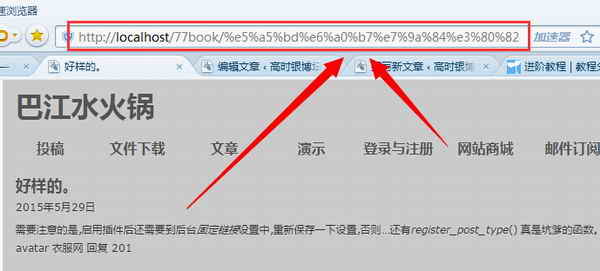
本文的主题是wordpress主题开发:创建自定义文章类型post-type(3)——如何设置固定链接。在前面的文章中,我们注册过一个wordpress自定义文章类型——商城,也在后台实现的“商城”模块菜单的展示,在前台的文章也能正常展示。但是,前台的文章地址栏的地址不好看,因为我们的文章标题基本都是中文的,所以代码翻译后会很长,有点难看,如下图:
这样的地址,看上去非常不美观,也不利于网站的SEO。因为,register_post_type()默认展示地址链接样式是‘post-slug/postname’,也就是自定义文章类型名+文章名,而我们的文章名是中文,所以就造成了这种难看的地址链接。
要想让这个地址链接变好看,而且有利于SEO,我们就要修改它的固定链接。在register_post_type()函数中有固定链接相关的参数有rewrite和slug,我们要用到这2个参数(详见上一章的介绍)。出现上图中这种难看的地址是因为我们在wordpress后台设置了固定链接,而在register_post_type()注册自定义文章类型时rewrite设置成true,就会是“自定义文章类型名+文章名”的地址,因为register_post_type()默认展示地址链接样式是‘post-slug/postname’,也就是自定义文章类型名+文章名,所以我们要对它进行修改,也就是修改这个固定链接的样式,如:让固定链接显示文章的ID号,而不是文章名。如下:
http://xxxxxxxxxx.com/book/33.html
那么怎样实现呢?下面这段代码就是修改自定义文章类型的固定链接格式的代码,将它放到主题的functions.php文件中就可以了:
- add_filter(‘post_type_link’, ‘custom_book_link’, 1, 3);
- function custom_book_link( $link, $post = 0 ){
- if ( $post->post_type == ‘book’ ){
- return home_url( ‘book/’ . $post->ID .’.html’ );
- } else {
- return $link;
- }
- }
- add_action( ‘init’, ‘custom_book_rewrites_init’ );
- function custom_book_rewrites_init(){
- add_rewrite_rule(
- ‘book/([0-9]+)?.html$’,
- ‘index.php?post_type=book&p=$matches[1]’,
- ‘top’ );
- }
效果如下图:
上面,这段代码只适应一个自定义文章类型时可用,如果你注册了多个自定义文章分类时,就不适用了。方法总比问题多,下面就是解决之道:
- $mytypes = array(
- ‘type1’ => ‘slug1’,
- ‘type2’ => ‘slug2’,
- ‘type3’ => ‘slug3’
- );
- add_filter(‘post_type_link’, ‘custom_book_link’, 1, 3);
- function custom_book_link( $link, $post = 0 ){
- global $mytypes;
- if ( in_array( $post->post_type,array_keys($mytypes) ) ){
- return home_url( $mytypes[$post->post_type].’/’ . $post->ID .’.html’ );
- } else {
- return $link;
- }
- }
- add_action( ‘init’, ‘custom_book_rewrites_init’ );
- function custom_book_rewrites_init(){
- global $mytypes;
- foreach( $mytypes as $k => $v ) {
- add_rewrite_rule(
- $v.’/([0-9]+)?.html$’,
- ‘index.php?post_type=’.$k.’&p=$matches[1]’,
- ‘top’ );
- }
- }
上面的代码中,有3个自定义文章类型,它们分别是slug1、slug2、slug3,当然,这个名称要跟你的注册时原名称要一至哦,slug1、slug2、slug3分别为固定链接的前缀。
好了,如何修改wordpress自定义文章类型的固定链接样式就讲完了,后面还会陆续介绍相关内容。