Webstorm2020.2绿色是一款非常简单实用的前端开发软件,这款软件采用了最新的生态系统JavaScript,能够提供用户编程过程中极大的帮助并且可以使得所有指令动作都达到标准。该软件对应小白来说可以算一款入门神器,对于资深程序员来说是一款能够提升效率的工具。
趣致软件园提供Webstorm2020.2永久激活下载,这是一款专门针对程序员所打造的前端开发工具,这款软件不仅采用了JavaScript和JavaScript编译语言环境而且还能够为用户提供调试,跟踪和测试、无缝工具集成等一系列功能,这样就能够有效的缓解相关用户的工作压力。
Webstorm2020.2绿色相关下载
Webstorm2020汉化补丁:https://www.mbxzb.com/tool/22530.html
pycharm2020.2最新版绿色:https://www.mbxzb.com/tool/22535.html
Webstorm2020.2绿色功能介绍
一、智能编码辅助
WebStorm为您提供了针对JavaScript和JavaScript编译语言,Node.js,HTML和CSS的智能编码帮助。享受代码完成,强大的导航功能,即时错误检测以及所有这些语言的重构。
1、现代框架
WebStorm为Angular, React,Vue.js和Meteor提供高级编码帮助。享受对React Native,PhoneGap,Cordova和Ionic的支持,以进行移动开发以及使用Node.js在服务器端进行开发。多合一的IDE!
2、智能编辑器
IDE将分析您的项目, 以为所有受支持的语言提供最佳的代码完成结果。数以百计的内置检查会在您键入内容时报告任何可能的问题,并提出快速修复选项。
3、导航和搜索
WebStorm可帮助您更有效地处理代码,并在处理大型项目时节省时间。只需单击一下即可跳转到方法,函数或变量定义,或搜索用法。
二、调试,跟踪和测试
WebStorm提供了功能强大的内置工具,用于调试,测试和跟踪客户端和Node.js应用程序。只需最少的配置并与IDE进行周到的集成,使用WebStorm即可轻松完成这些任务。
1、调试
WebStorm 为您的客户端代码(可与Chrome一起使用)和Node.js应用程序提供内置的调试器。放置断点,单步执行代码并评估表达式-所有这些都无需离开IDE。
2、测试中
由于WebStorm与Karma测试运行程序,Mocha,Jest和Protractor集成在一起,因此轻松执行测试。直接在IDE内部运行和调试测试,以美观和直观的格式查看结果,并导航到测试代码。
3、跟踪和分析
WebStorm具有spy-js,这是一个内置工具,可帮助您跟踪JavaScript代码。探索文件如何与函数调用连接,并有效地识别任何可能的瓶颈。
三、无缝工具集成
WebStorm与流行的命令行工具集成在一起,用于Web开发,无需使用命令行即可为您提供高效,简化的开发体验。
1、构建工具
享受一个简单的统一UI,可以从IDE直接运行Grunt, Gulp或 npm任务。所有任务都在一个特殊的工具窗口中列出,因此只需双击任务名称即可启动它。
2、代码质量工具
除了数百WebStorm自己检查的,它可以运行 ESLint, JSCS,TSLint,Stylelint, JSHint或JSLint的对你的代码,并突出显示在飞行的任何问题,就在编辑器中。
3、项目模板
使用流行的项目模板(如Express 或Web入门工具包),从“欢迎”屏幕开始新项目, 由于与Yeoman集成,因此可以访问更多项目生成器。
四、IDE功能
WebStorm建立在开源IntelliJ平台的基础上,我们在JetBrains上已经开发和完善了15多年。享受它提供的微调但高度可定制的体验,以适合您的开发工作流程。
1、VCS
WebStorm提供了一个统一的UI,可与许多流行的版本控制系统一起使用,从而确保git,GitHub,SVN,Mercurial和Perforce的用户体验一致。
2、当地历史
无论您是否使用VCS,本地历史记录都可以成为真正的代码保护程序。您可以随时检查特定文件或目录的历史记录,并回滚到其任何以前的版本。
Webstorm2020.2绿色特色介绍
一、外观
1、新的默认编辑器字体
在过去的一年中,我们一直在开发一种字体,该字体可以使您更舒适地编码,而不会过多地疲劳您的眼睛。请欢迎JetBrains Mono,这是一种专门为编码而设计的新开源字体!WebStorm 2020.1随附此默认选择的新字体。
2、零干扰编码
我们添加了新的Zen 查看模式,以帮助您完全专注于代码。每当您要在全屏编辑器中工作(源代码居中且隐藏UI元素以最大程度地减少干扰)时,都可以使用它。
3、显示悬停文档
您不必再显式调用“ 文档”弹出窗口。现在,当您将鼠标悬停在符号上时,它就会显示出来,因此您可以更快地找到相关文档。如果您的代码有问题,则弹出窗口还将提供可用于解决该问题的快速修复。
4、使用IDE进行快速编辑
是否曾经想使用IDE来快速编辑文件?使用新的LightEdit 模式,您可以在文本编辑器窗口中打开单个文件,而不必加载整个项目。
5、自定义状态栏
如果您没有隐藏状态栏并经常使用它,则现在可以决定要在其上看到的内容。右键单击状态栏,然后删除不需要的元素。
二、构架
1、使用Composition API
在WebStorm 2020.1中,您将找到对使用Vue 3中的Composition API定义的组件的支持。在组件的模板部分,IDE将正确解析和自动完成从setup()组件功能返回的符号,包括反应式中的属性。状态,计算的属性和参考。
2、Vuex的编码协助
如果您正在使用Vuex库,则现在在编辑Vue组件时会从Vuex存储中获得符号的完成建议。另外,WebStorm将使您跳到吸气剂,突变和动作的定义。
3、全面支持Angular 9
为了帮助您使用Ivy和其他Angular 9功能,我们在WebStorm 2020.1中添加了对它们的完全支持。您无需配置即可在TypeScript和模板文件中使用代码完成和自动导入等功能。
4、改进的React支持
通过将插入符号放在组件上并按,可以为定义的组件 添加导入语句。而且,如果您在项目中使用Material-UI组件,那么现在在创建样式时会看到完成建议。 React.memoAlt+Enter
三、JavaScript和TypeScript
1、新的智能意图和检查
使用新的智能意图和检查(Alt+Enter)可以节省编码时的时间!例如,快速将现有代码转换为可选的链接和/或无效合并(最新版本的JavaScript和TypeScript中引入的语法)。
2、更有用的快速文档
对于JavaScript和TypeScript,“ 文档”弹出窗口现在显示更多有用的信息,包括有关符号类型和可见性以及该符号定义位置的详细信息。
3、重做的介绍字段重构的UI
通过更新的Introduce字段重构,您可以在正在使用的代码的上下文中查看更改的预览。另外,现在只需较少的点击即可应用重构。
4、支持TypeScript 3.8功能
WebStorm 2020.1捆绑了TypeScript 3.8,并引入了对TypeScript 3.8新功能的完全支持,例如仅类型导入/导出,私有字段和顶级await。
四、工具类
1、保存时运行更漂亮
使用新的“在文件上保存时运行”选项,WebStorm将在您保存 IDE设置时将Prettier格式应用于在IDE设置中指定并在项目中编辑的所有文件。不再需要文件监视程序或第三方插件。
2、并排显示终端会话
为了简化使用内置终端仿真器的工作,WebStorm现在允许您 垂直和水平拆分终端会话。密切关注当前使用的几种工具的输出,而无需在选项卡之间切换。
3、捆绑式拼写检查器
从v2020.1开始,WebStorm将与Grazie(我们的智能拼写,语法和样式检查工具)捆绑在一起。这应该有助于您避免在添加注释,提交消息和JavaScript语言构造时出现语法错误。
4、更灵活的运行配置共享
有需要与您的项目一起工作的队友吗?与他们共享您的运行配置。WebStorm 2020.1赋予您更多的自由,因为您现在可以将运行配置存储在您选择的任何项目文件夹中。
5、在TypeScript项目中使用Yarn 2
我们已经扩展了最初的Yarn 2支持,该支持在WebStorm 2019.3中引入。现在,当使用Yarn 2和Plug'n'Play模式安装依赖项时,所有符号都可以正确解析,并且可以在TypeScript项目中自动完成。
五、版本控制
1、重做对话框以重新提交
是否想使提交历史更加线性和可理解?多亏了更新的,更具交互性的“ 重新设置基准”对话框,这变得更加容易。它显示可以应用于每个提交的操作,并允许您查看提交详细信息和差异以及快速重置已应用的更改。
2、更改提交流程
为了简化提交流程,我们开发了一个新的“ 提交”工具窗口来处理所有与提交相关的任务。默认情况下,所有新用户都启用该功能。如果您是现有用户,并且想放手一搏,请从“本地更改”中选择“ 提交”,而不在“首选项/设置” |“设置”中显示对话框。版本控制| 提交对话框。
Webstorm2020.2绿色怎么调字体
打开webstorm时,界面编辑器均显示默认的样式,默认的编辑器的背景是白色的。webstorm提供了几个可选的样式和字体。如果想修改样式, 选择file->settings,如下图操作
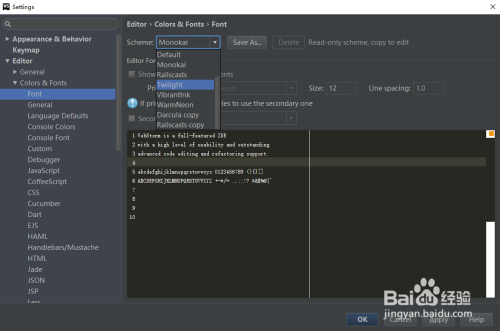
打开设置窗口后,则可以设置整个toobar的样式和字体,同时也可以设置文本编辑内容的样式和字体,现在我们先来说如何修改编辑内容区的字体和样式。首先,在上一步打开的界面中选择Editor->Colors&Fonts->font 可以看到右侧的Schema。在此下拉中可以选择各个样式进行调整。如下图所示
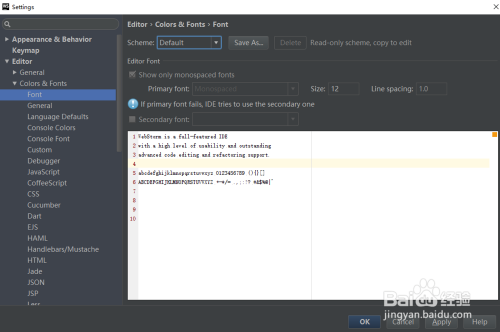
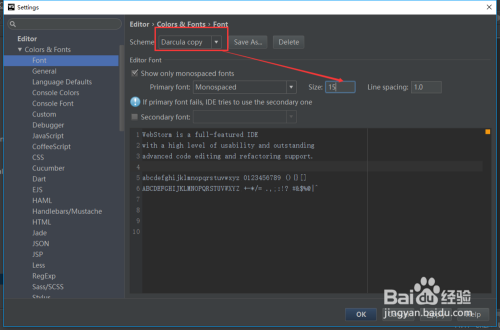
大家也可能会发现,如下图所示,为什么各个Schema的样式的字体的大小不能修改,而且都是不可编辑的。那么我们该如何调整呢?
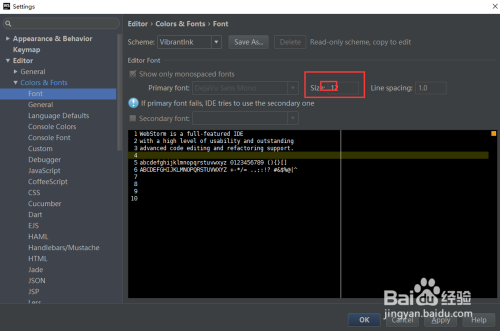
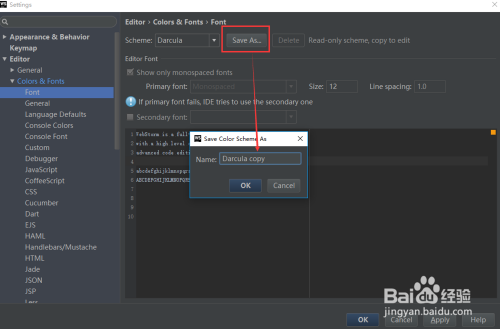
针对上个问题,调整方法,就是需要在font页面选择某个样式,点击旁边的Save As.样就会将此样式复制一份出来,那么我们再次刷新Schema的这个下拉,可以找到刚刚自己复制的样式,这样就可以修改复制样式的字体了。虽然是复制,但是完全不影响webstorm的正常使用。如下所示:
下面再介绍一下如何修改工具栏,左侧项目节点的样式,所谓修改的部分如下所示:
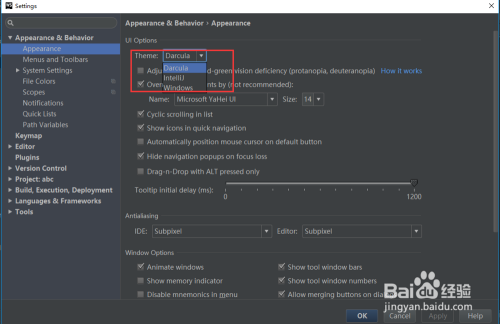
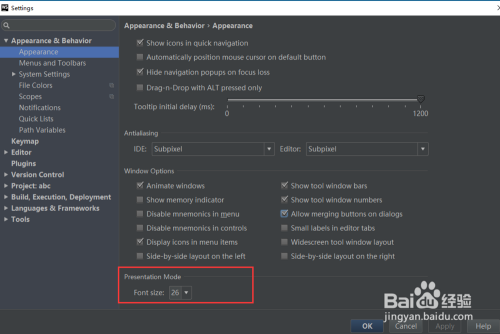
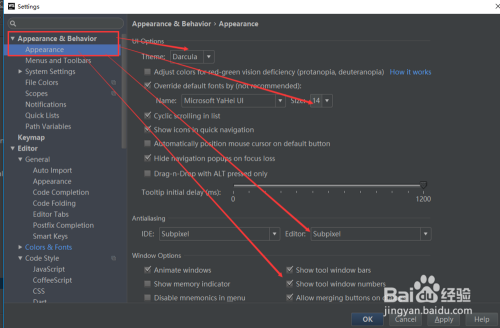
依然是file->settings->Appearence&Behavior->apperence.可以尽情修改,如下图所示:完成以上操作基本的样式就比较令人满意了。
Webstorm2020.2绿色怎么调背景颜色
1.打开WebStorm的背景色是纯白色,这是默认背景色。
2.找到左上角的文件并点击,进入设置。如图所示:
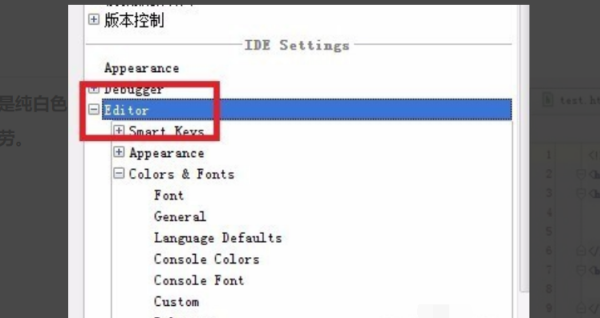
3.找到并点击“Colors & Fonts”然后点击“Editor”(编辑)打开。如图所示:
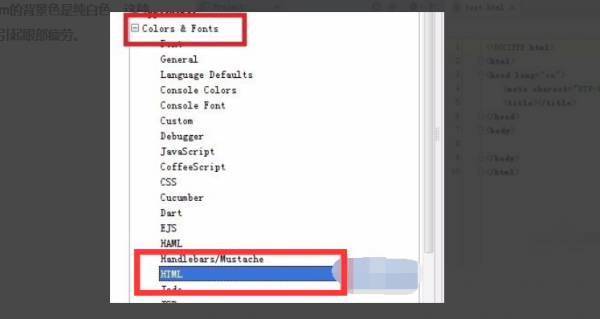
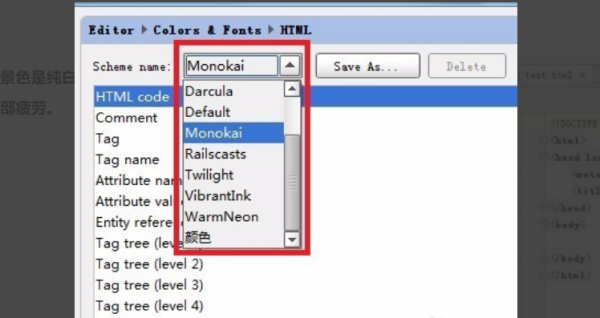
4.打开“Editor”后,找到“下面的HTML”点击进入。
5.这时查看右,下拉选项框选择你想要的背景色。
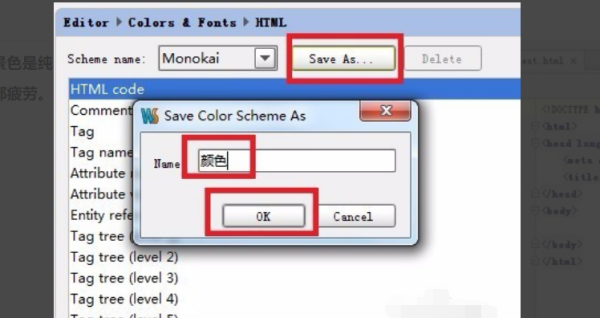
6.确定背景色后,找到并点击“Save as”选项及为保存,输入你喜欢的名字点击OK就可以更改背景色了。
Webstorm2020.2绿色怎么运行项目
在文本页面
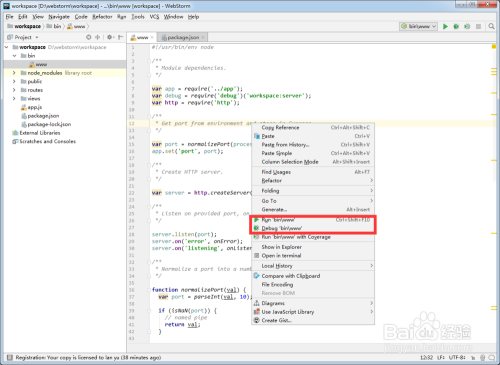
在一个nodejs的js文件的编辑页面,点击右键,有个运行按钮和调试按钮。
运行按钮的快捷键是ctrl+shift+f10
如果这个js文件是项目的入口,那么可以运行这个文件启动项目。
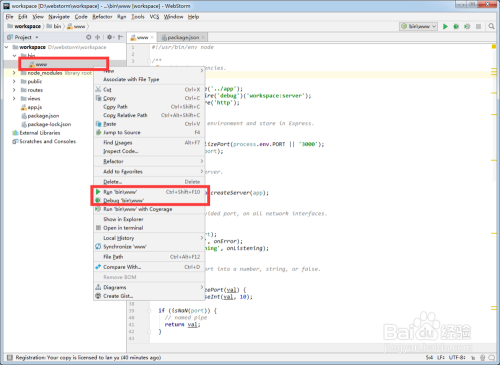
在文件列表
在文件列表对文件点右键,也可以找到运行和调试2个按钮
菜单栏
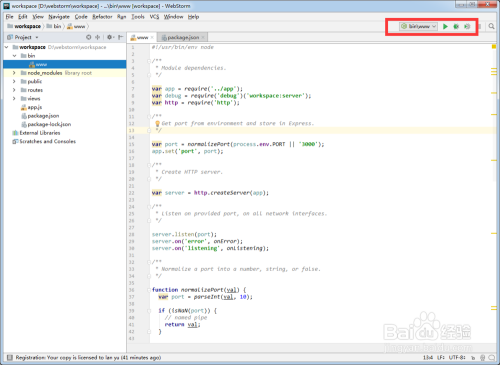
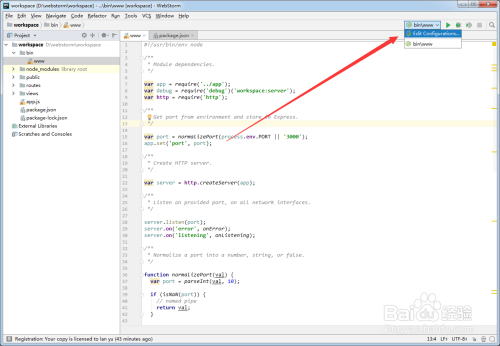
窗口右上角,也有这2个符号。如果你创建了一个node/express项目,会自动在这个项目添加一个运行配置
可以点击这个下拉框,修改运行配置
例如从这里可以找到,这个运行配置实际上是运行入口文件"www"这个文件
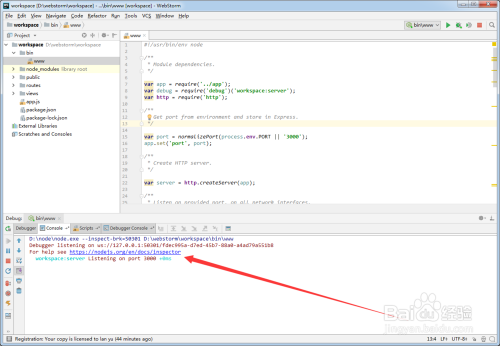
简单调试操作
运行后,可以在控制台看到运行输出的信息
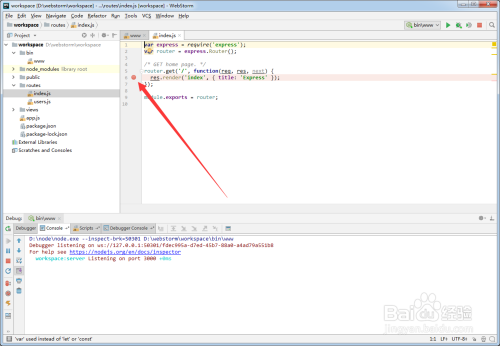
可以在文件的某一行行号旁边点击设置断点处会暂停,鼠标悬浮在一个变量上,可以看到它的具体信息,按f8执行下一步,按f9执行完所有代码














































站长威武,站长帅~ 激动人心,无法言表,感谢模板下载吧的分享!
站长威武,站长帅~
xhjajhjaj
支持模板下载吧,以后经常来
强无敌