为了给我们的博客文章内容丰富起来,有些时候我们需要给wordpress的文章内添加一些视频、图片和音乐,而今天介绍的wordpress教程是如何在wordpress通过短代码实现漂亮的mp3音乐播放器功能!
首先介绍第一款播放器的实现方法是将下面代码加入到wordpress主题文件的function.php内
- //音乐播放器
- function doubanplayer($atts, $content=null){
- extract(shortcode_atts(array("auto"=>'0'),$atts));
- return '<embed src="'.get_bloginfo("template_url").'/shortcode/doubanplayer.swf?url='.$content.'&autoplay='.$auto.'" type="application/x-shockwave-flash" wmode="transparent" allowscriptaccess="always" width="400" height="30">';
- }
- add_shortcode('music','doubanplayer');
使用方法是在文章编辑的时候:
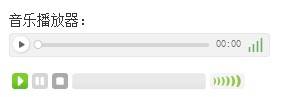
- 通用音乐播放器
- 默认不自动播放:[music]http://www.xxx.com/xxx.mp3[/music]
- 自动播放: [music auto=1]http://www.xxx.com/xxx.mp3[/music]
第二款播放器的实现方法是将下面代码加入到wordpress主题文件的function.php内
- //mp3专用播放器
- function mp3link($atts, $content=null){
- extract(shortcode_atts(array("auto"=>'0',"replay"=>'0',),$atts));
- return '<embed src="'.get_bloginfo("template_url").'/shortcode/dewplayer.swf?mp3='.$content.'&autostart='.$auto.'&autoreplay='.$replay.'" wmode="transparent" height="20" width="240" type="application/x-shockwave-flash" />';
- }
- add_shortcode('mp3','mp3link');
使用方法是在文章编辑的时候:
- Mp3专用播放器
- 默认不循环不自动播放:[mp3]http://www.xxx.com/xxx.mp3[/mp3]
- 自动播放: [mp3 auto="1"]http://www.xxx.com/xxx.mp3[/mp3]
- 循环播放: [mp3 replay="1"]http://www.xxx.com/xxx.mp3[/mp3]
- 自动及循环播放:[mp3 auto="1" replay="1"]http://www.xxx.com/xxx.mp3[/mp3]
最后将音乐播放器的swf文件上传到wordpress主题文件夹的shortcode文件内,没有的自建即可!详情如下图

最后小2提供两个播放器swf的下载地址哈